将 UPage 生成的网页推送至 GitHub
引言
在前几篇文章中,我们介绍了如何部署由 UPage 生成的网页。本篇将进一步讲解,如何将这些网页代码推送至 GitHub 仓库,方便版本管理和后续协作开发。
前置准备
在开始之前,请确保您已准备好以下内容:
使用 UPage 生成的网站;
拥有一个 GitHub 账号;
获取一个具有
repo、read:org和read:user权限的 GitHub Access Token。
推送步骤
生成网站并打开推送界面
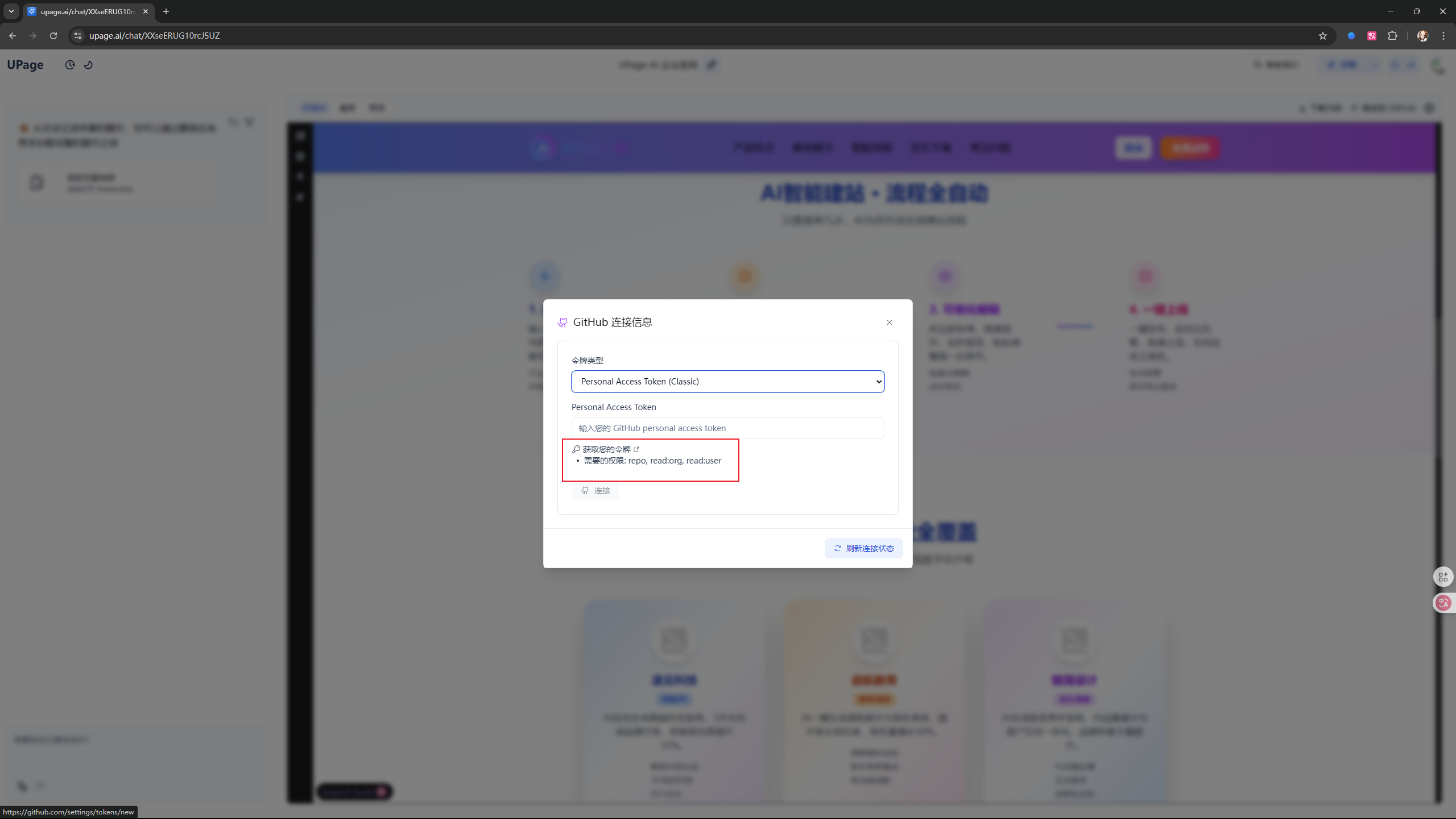
首先,使用 UPage 创建好网站后,点击页面右上角的「推送到 GitHub」按钮,将弹出 GitHub 连接窗口。

获取 Github Token
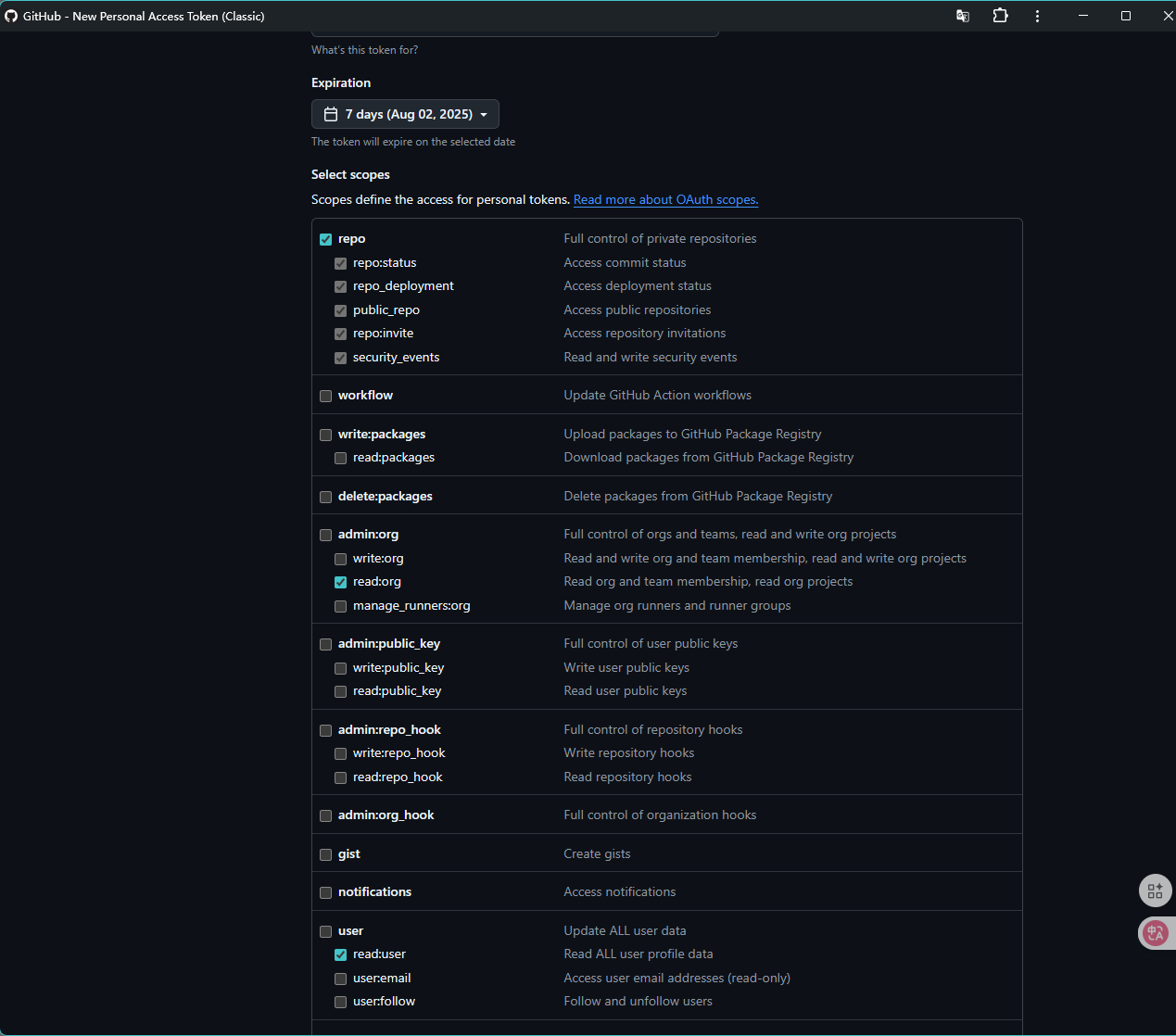
在弹出的窗口中,点击「获取您的令牌」,跳转至 GitHub 授权页面。请确保授予以下权限:
reporead:orgread:user

生成令牌后,请务必点击「复制」按钮,将 Token 保存到剪贴板,备用。

连接到 Github
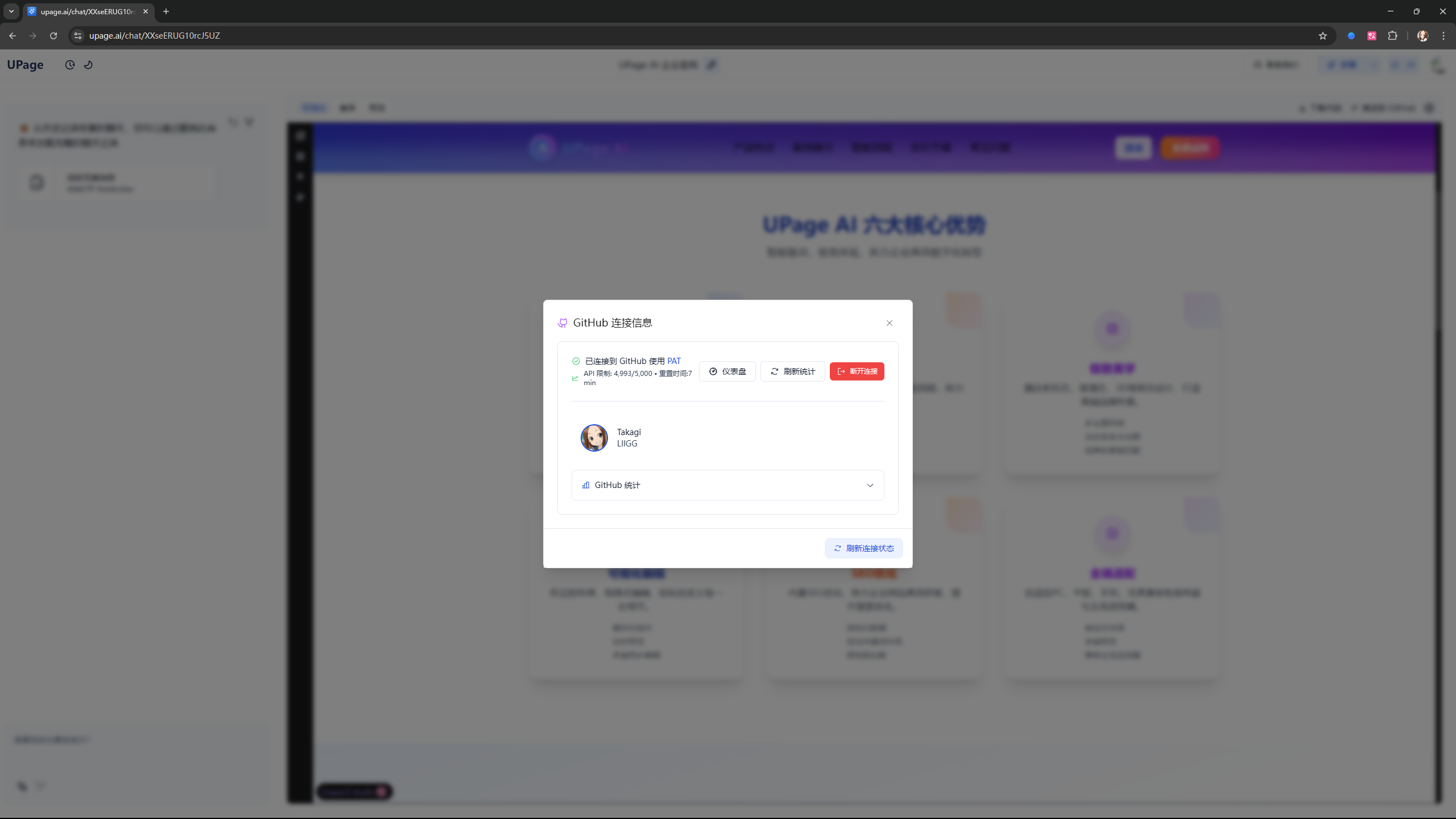
将刚才复制的 Token 粘贴到 UPage 提供的连接信息输入框中,完成 GitHub 的账户连接。

连接成功后,请点击「刷新连接状态」,确保授权生效。

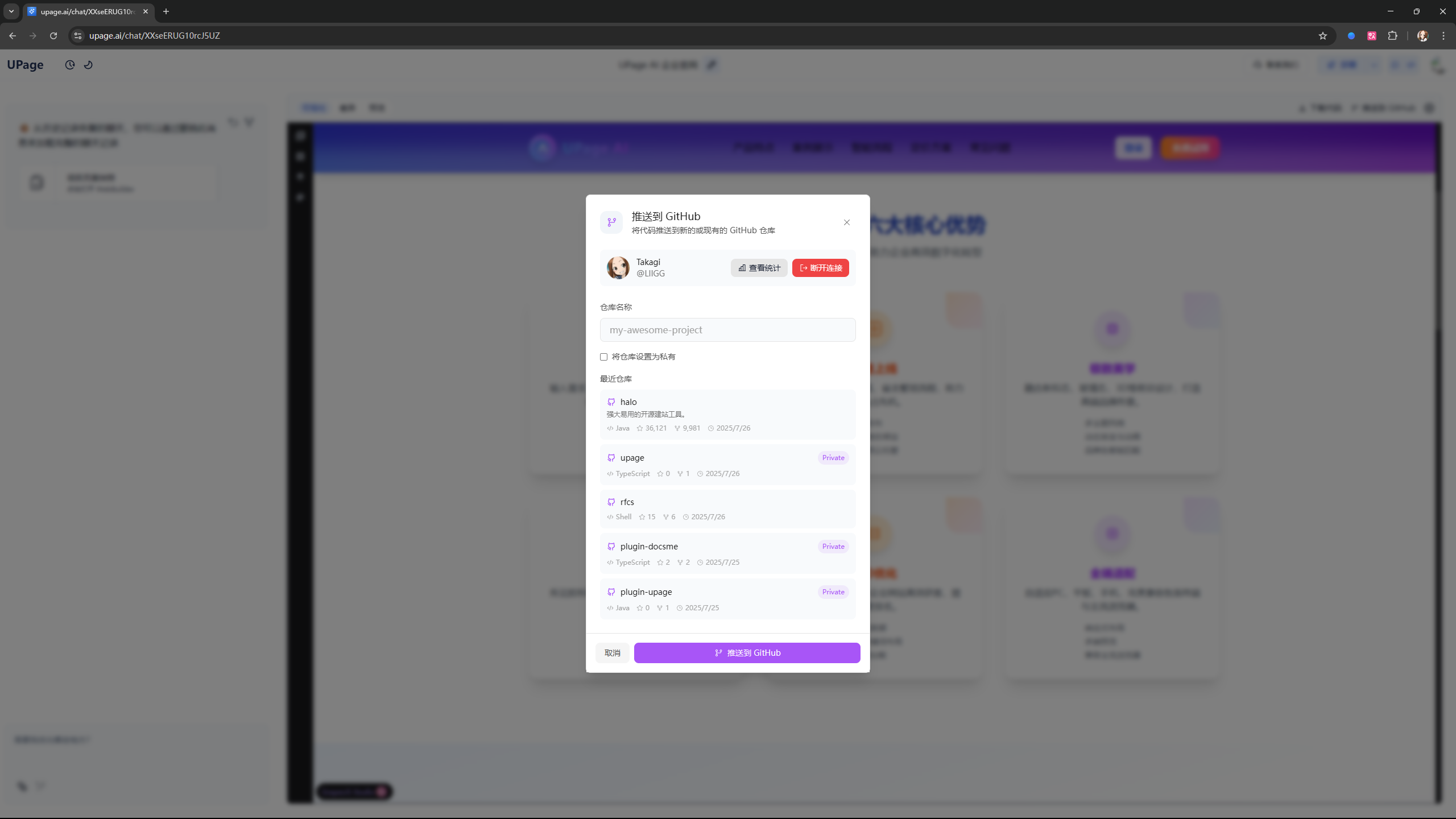
在连接成功后:
输入您想创建的仓库名称;
可选:勾选「将仓库设置为私有」;
点击「推送到 GitHub」。
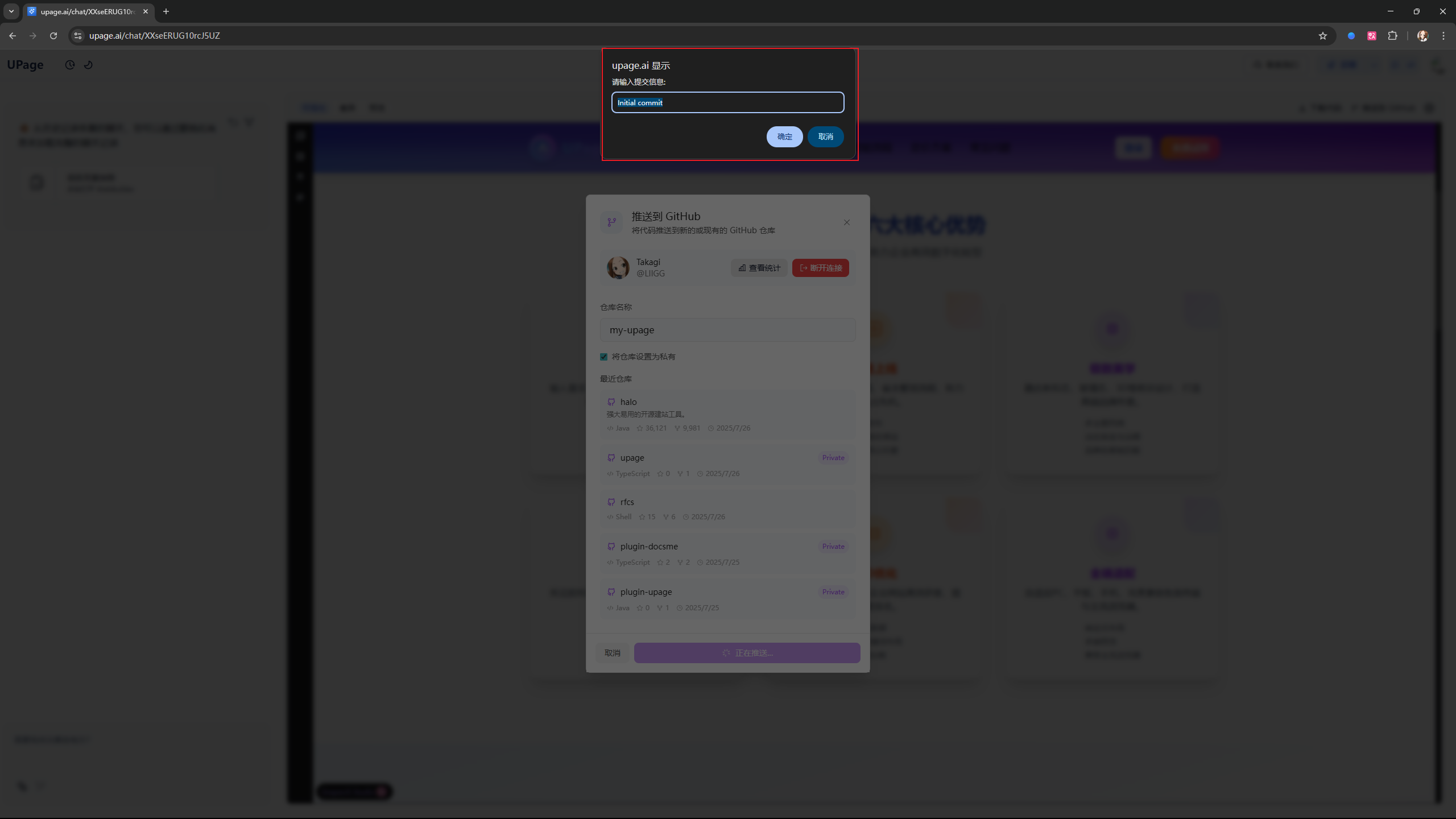
之后系统会弹出提交信息窗口,填写 commit 描述后,即可完成代码推送。

结语
通过以上步骤,您就可以将由 UPage 生成的网站代码一键推送至 GitHub,实现更高效的版本管理和团队协作。



