通过 1Panel MCP 自动部署静态网站
引言
随着大语言模型(LLM)技术的快速发展,我们正在见证软件开发领域的一场革命。从 ChatGPT 到 Claude,从 GitHub Copilot 到各种 AI 编程助手,人工智能正在深刻改变着开发者的工作方式。
在这个 AI 驱动的时代,Agent(智能代理)概念应运而生。Agent 不仅能理解自然语言指令,还能执行复杂的任务流程,真正实现了"对话式编程"的愿景。而 MCP(Model Context Protocol)作为连接 AI 模型与外部工具的标准协议,为构建强大的 AI Agent 提供了技术基础。
MCP 的出现解决了一个关键问题:如何让 AI 模型安全、高效地与各种外部系统交互。通过标准化的协议,开发者可以创建各种 MCP 工具,让 AI 助手能够执行文件操作、API 调用、数据库查询等复杂任务。
本文将介绍如何使用
配置
deploy_website,用于将静态网站项目部署到 1Panel 中,并支持自动创建网站配置。下面将主要介绍在 VSCode 和 Cursor 中如何配置并使用此工具。
VSCode:
打开 VSCode 的配置文件,添加以下配置:
{
"mcp": {
"inputs": [],
"servers": {
"1panel-mcp": {
"command": "npx",
"args": [
"-y",
"1panel-mcp"
],
"env": {
// [!code hl:3]
"ONEPANEL_API_KEY": "TOSXWBVfcG7dLlD1Gj0DK5D4L9tKz6FF",
"ONEPANEL_BASE_URL": "http://127.0.0.1:34300/",
"ONEPANEL_API_VERSION": "v2"
}
}
}
}
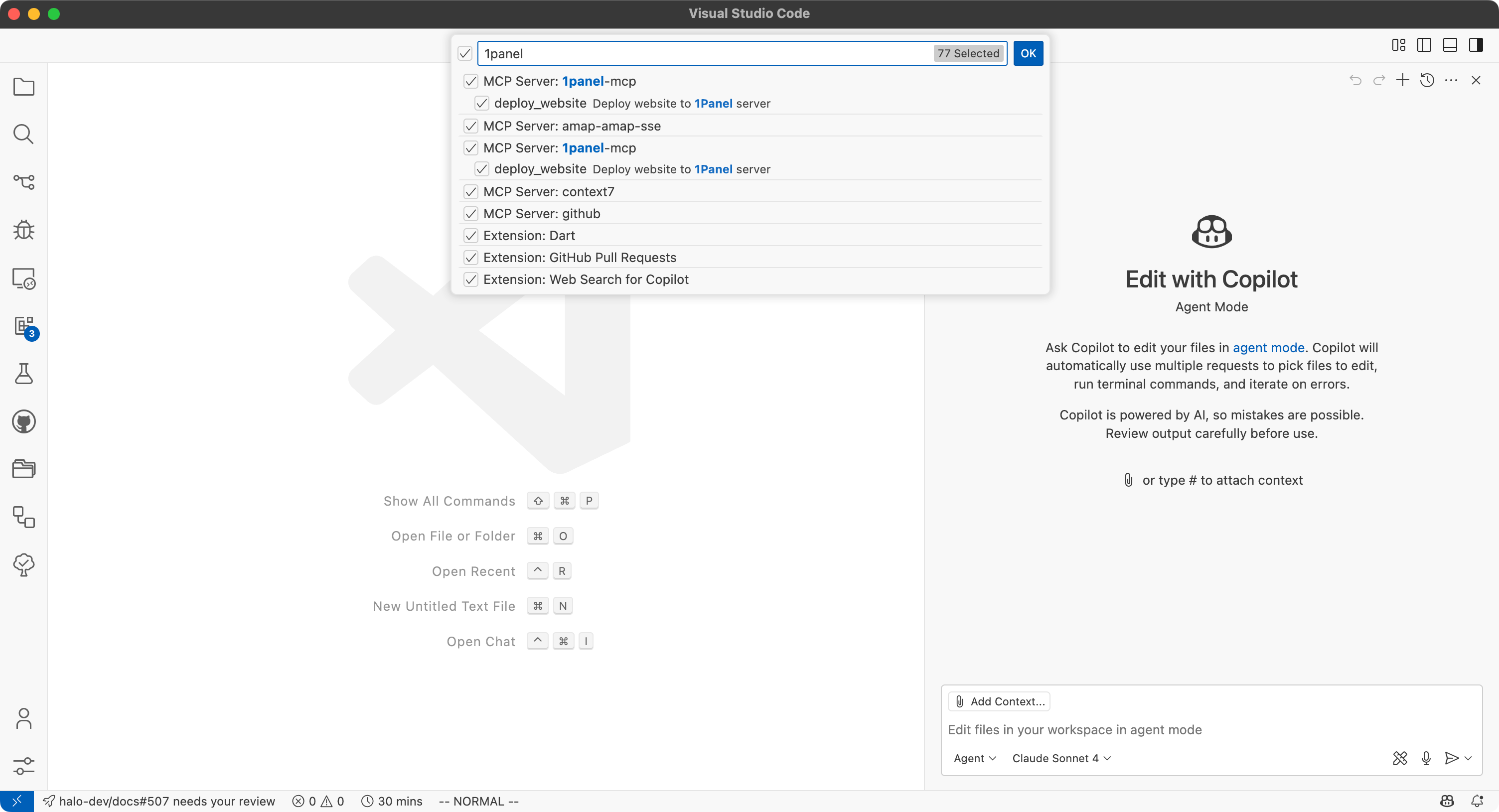
}配置完成后保存,然后在 Copilot Chat 的界面可以看到 1panel-mcp 的 deploy_website 工具,即代表配置成功。

Cursor:
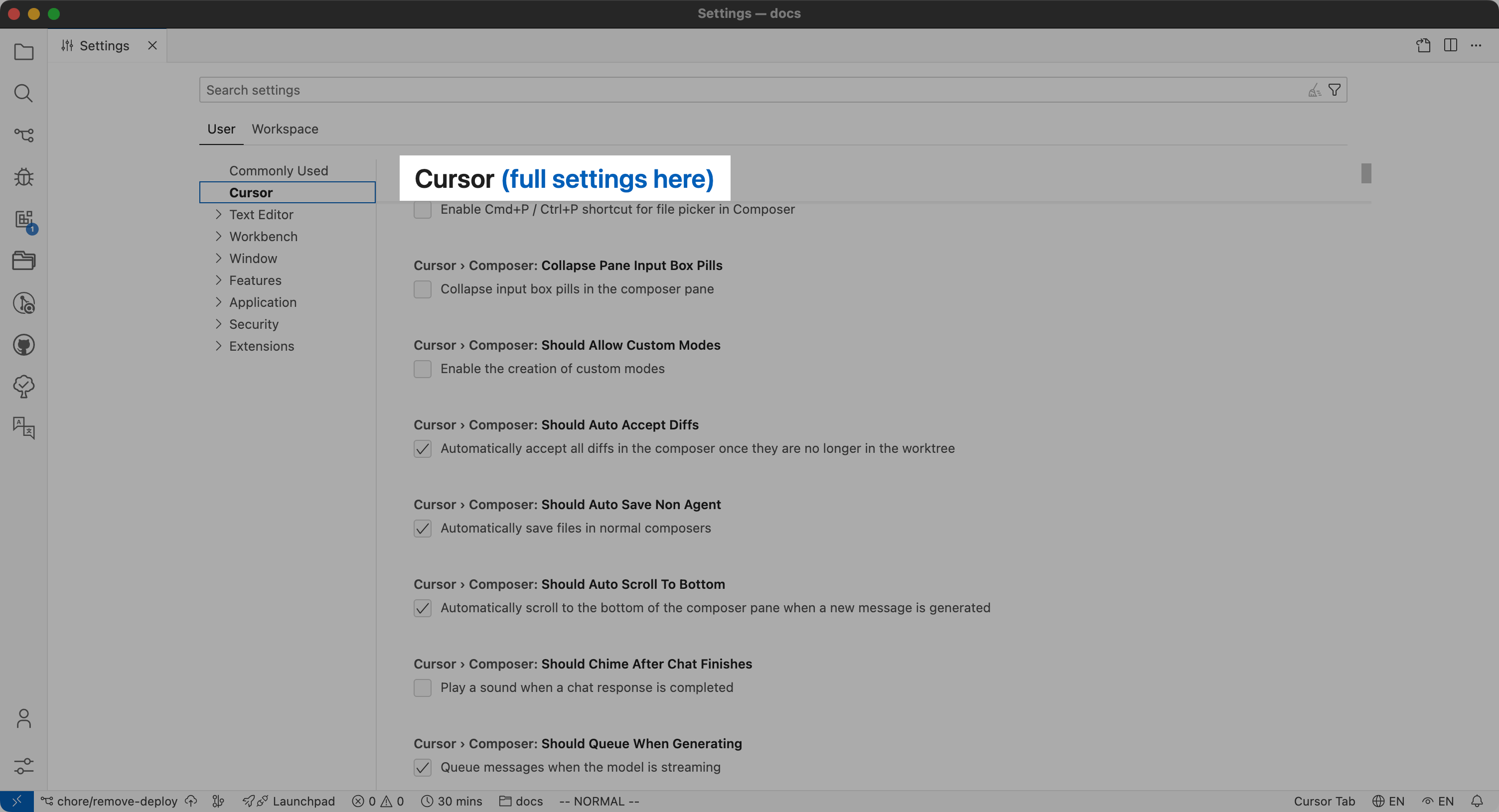
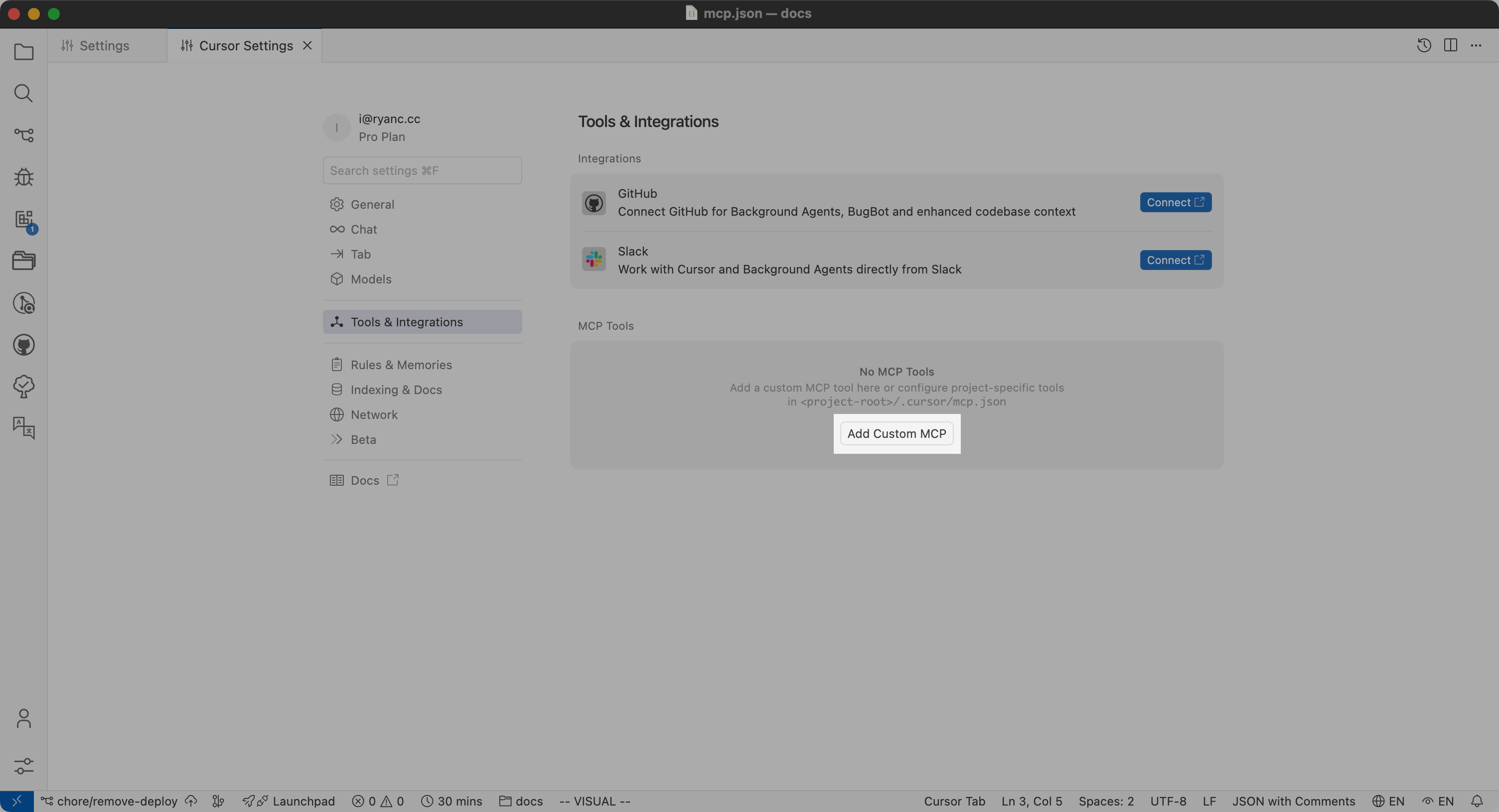
打开 Cursor 的设置界面:


然后在 MCP 配置文件中添加以下配置:
{
"mcpServers": {
"1panel-mcp": {
"command": "npx",
"args": [
"-y",
"1panel-mcp"
],
"env": {
// [!code hl:3]
"ONEPANEL_API_KEY": "TOSXWBVfcG7dLlD1Gj0DK5D4L9tKz6FF",
"ONEPANEL_BASE_URL": "http://127.0.0.1:34300/",
"ONEPANEL_API_VERSION": "v2"
}
}
}
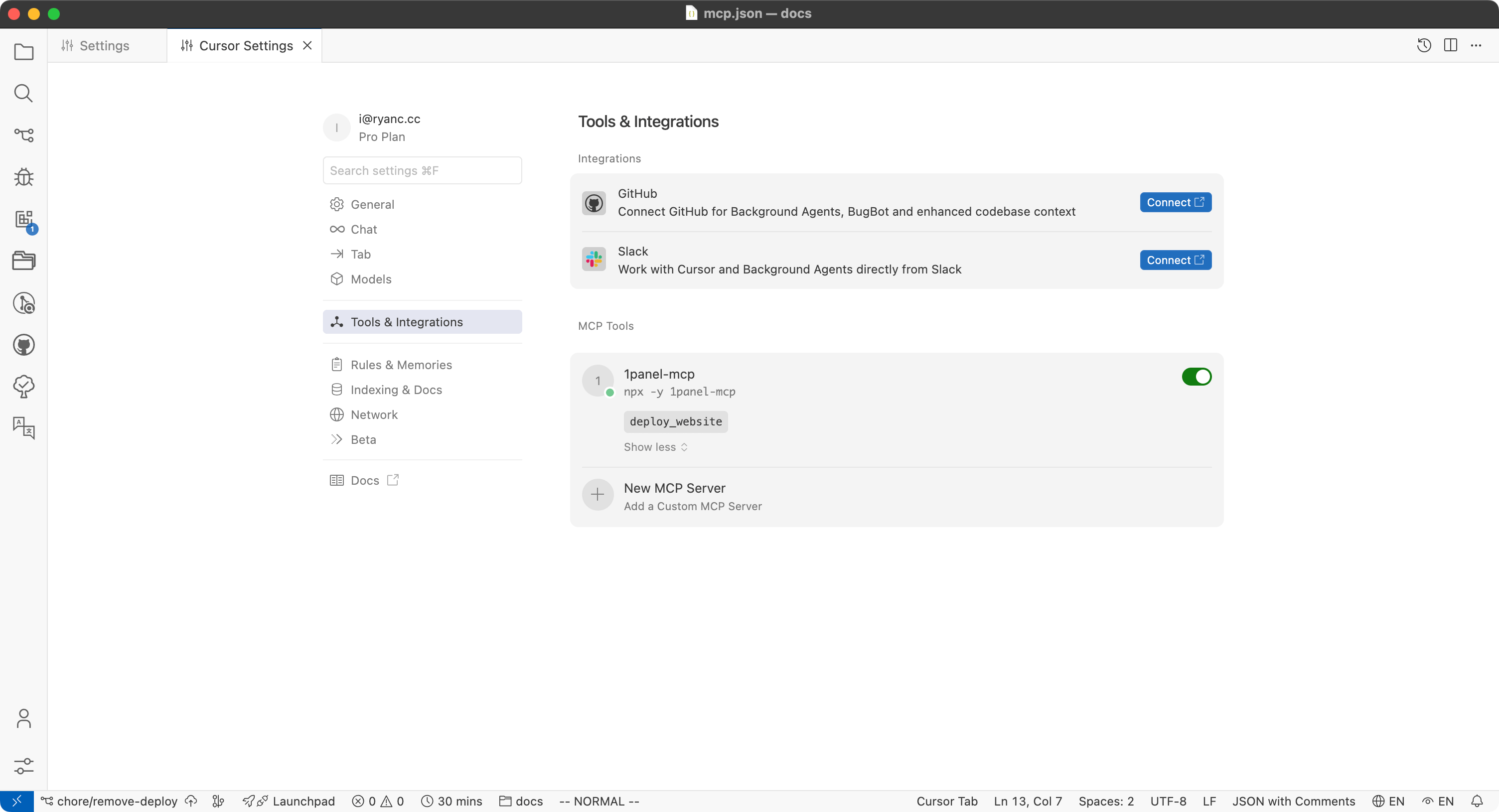
}然后回到设置界面,可以看到 1panel-mcp 的 deploy_website 工具,即代表配置成功。

参数说明:
ONEPANEL_BASE_URL: 1Panel 的 API 地址ONEPANEL_API_KEY: 1Panel 的 API 密钥,可以在 1Panel 控制台设置中获取ONEPANEL_API_VERSION: 1Panel 的 API 版本,可选值为v1或v2,默认值为v2
使用
配置完成后,我们就可以打开任意的静态网站项目并测试这个 MCP 工具,可以使用以下提示词:
将当前项目部署到 1Panel 中,域名为 halocms.net。需要注意,如果你指定的域名不存在,工具会自动创建一个新网站,并设置指定的域名。
演示
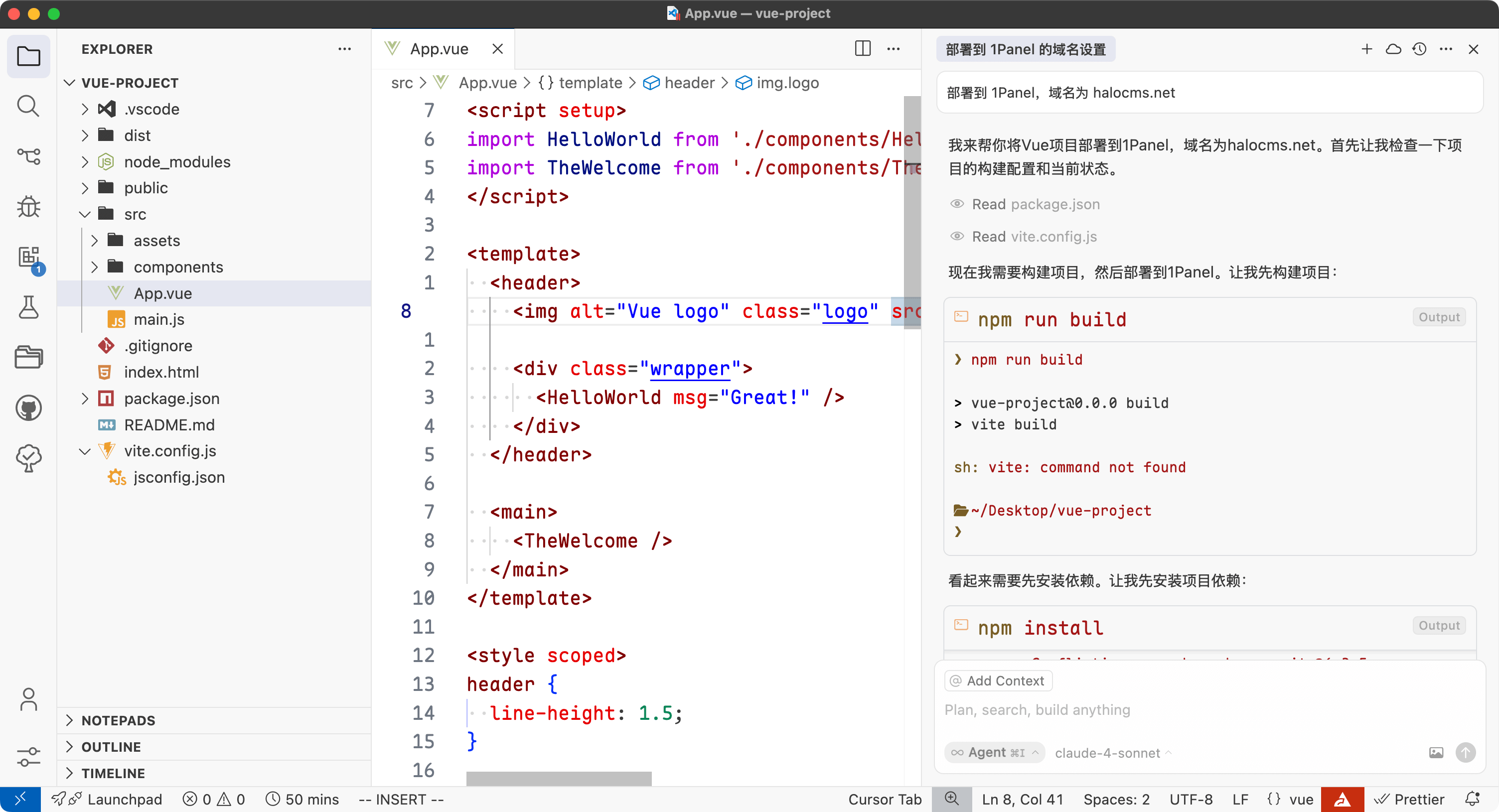
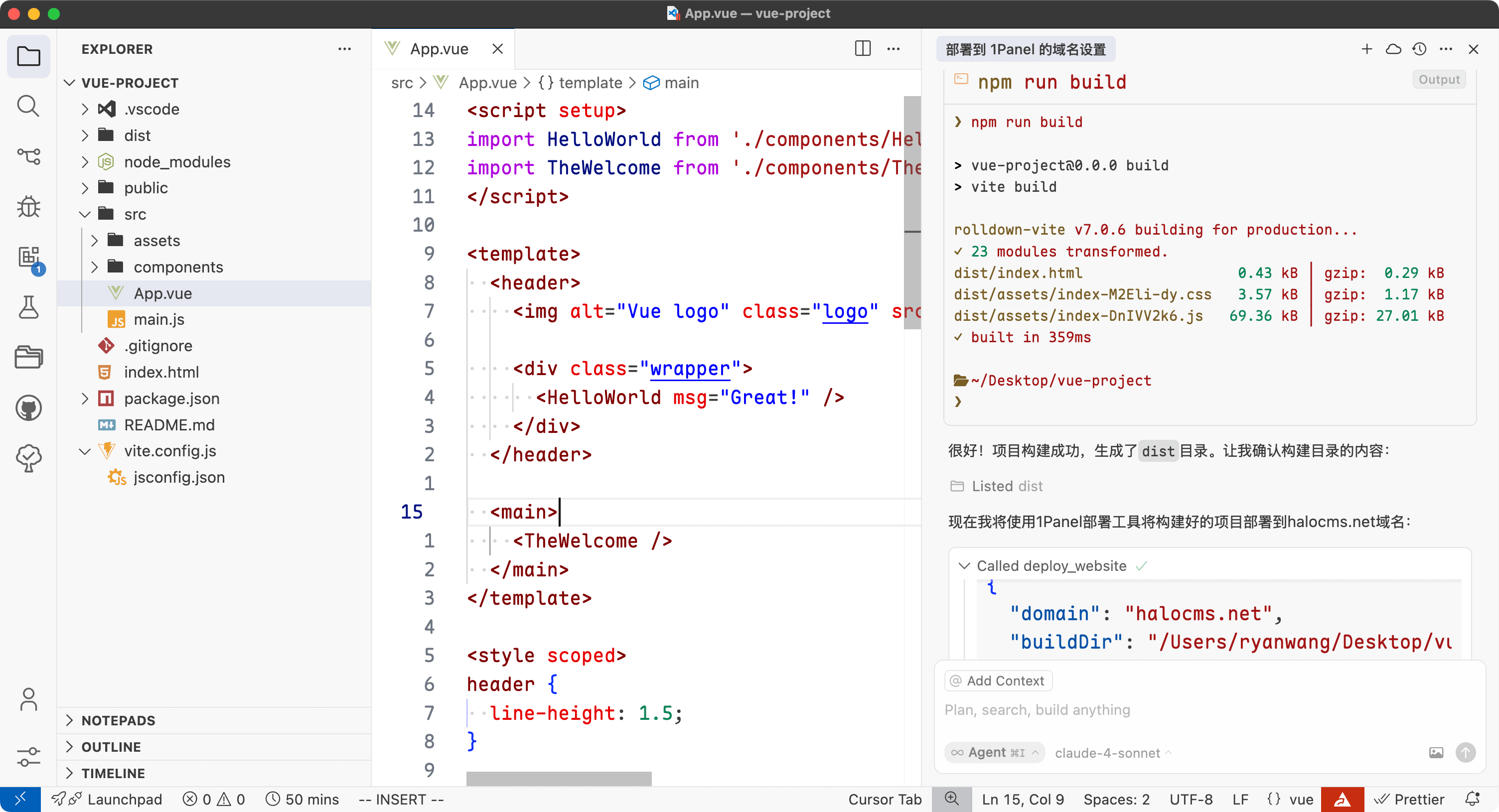
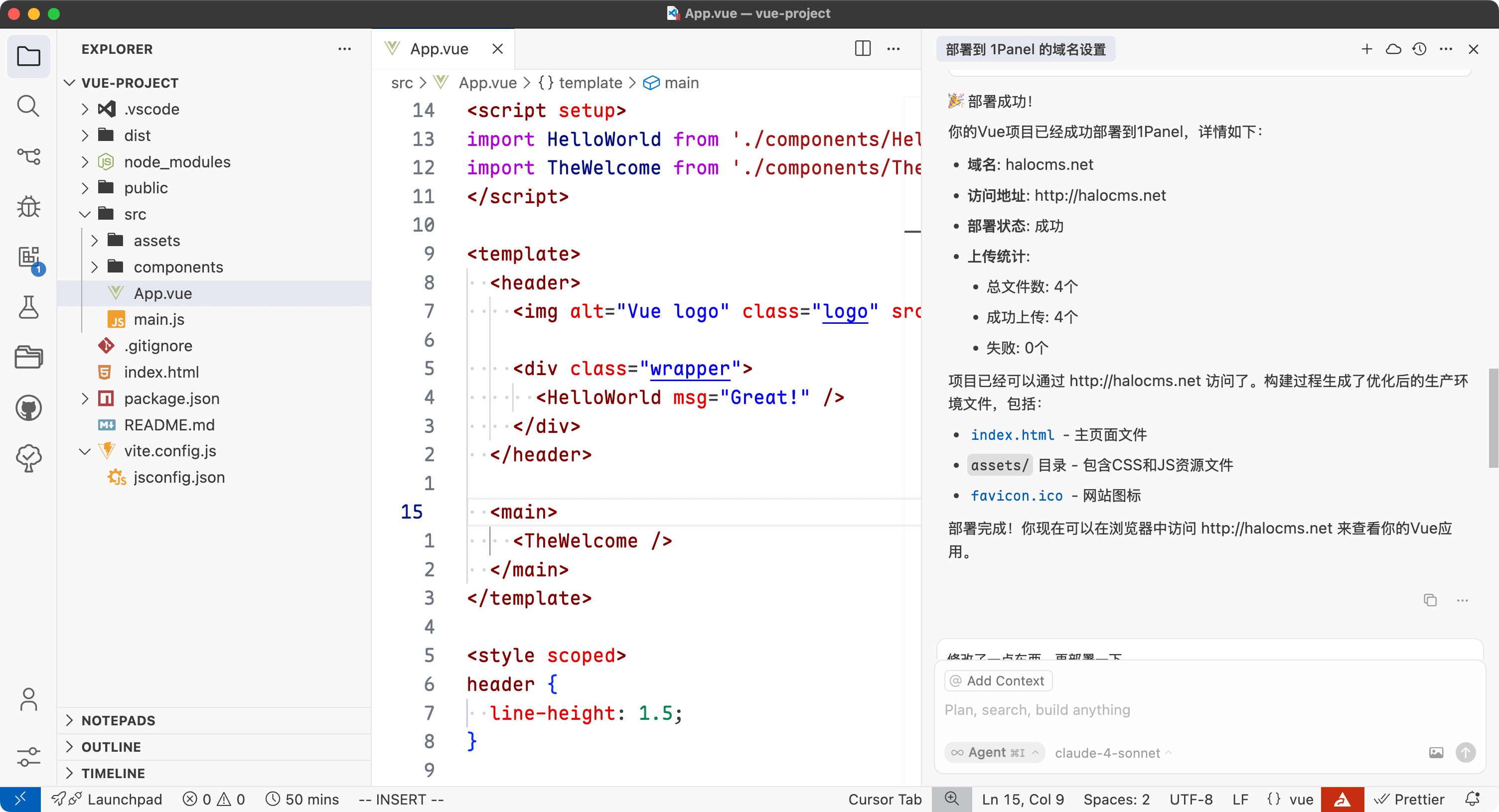
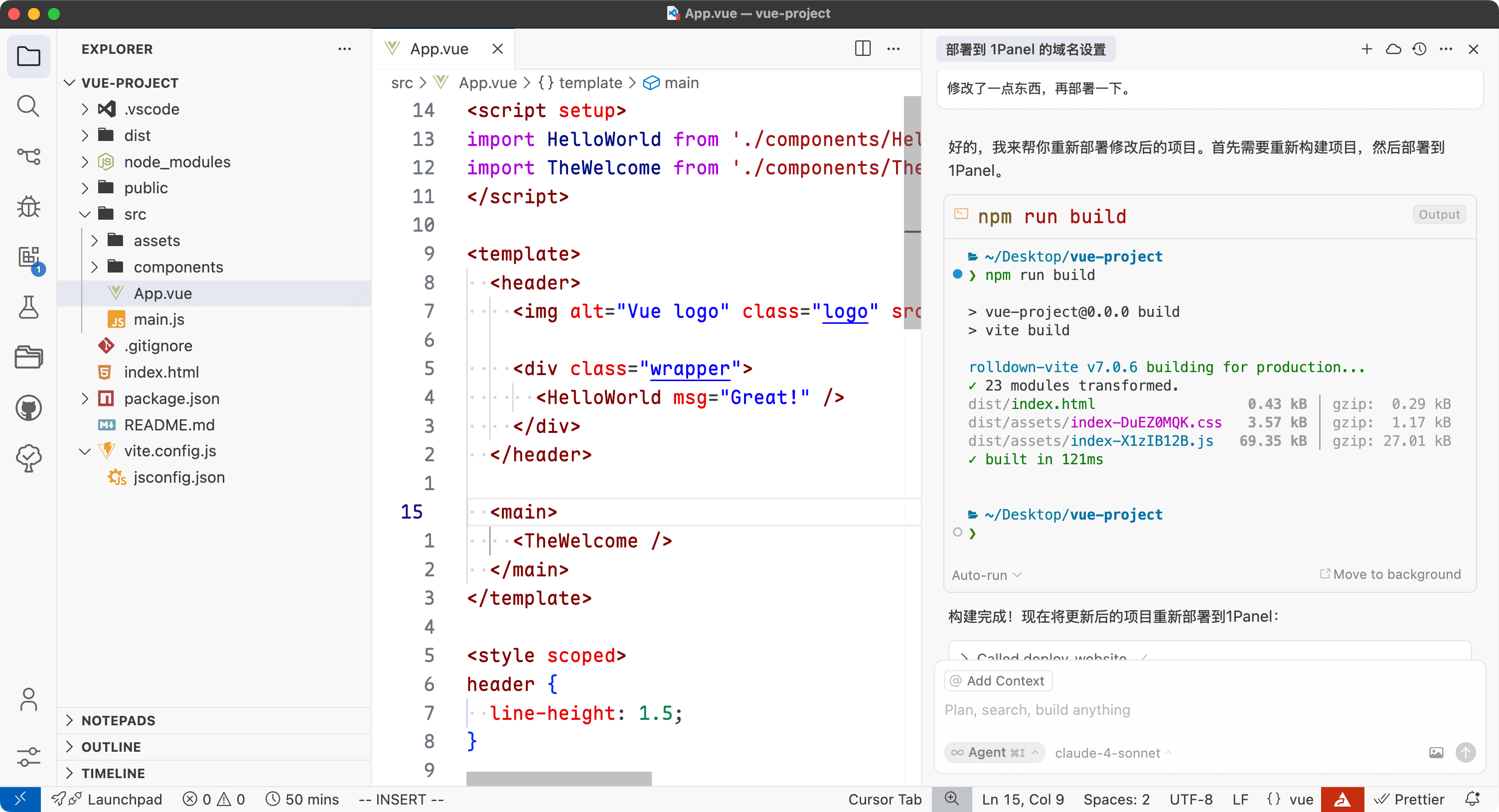
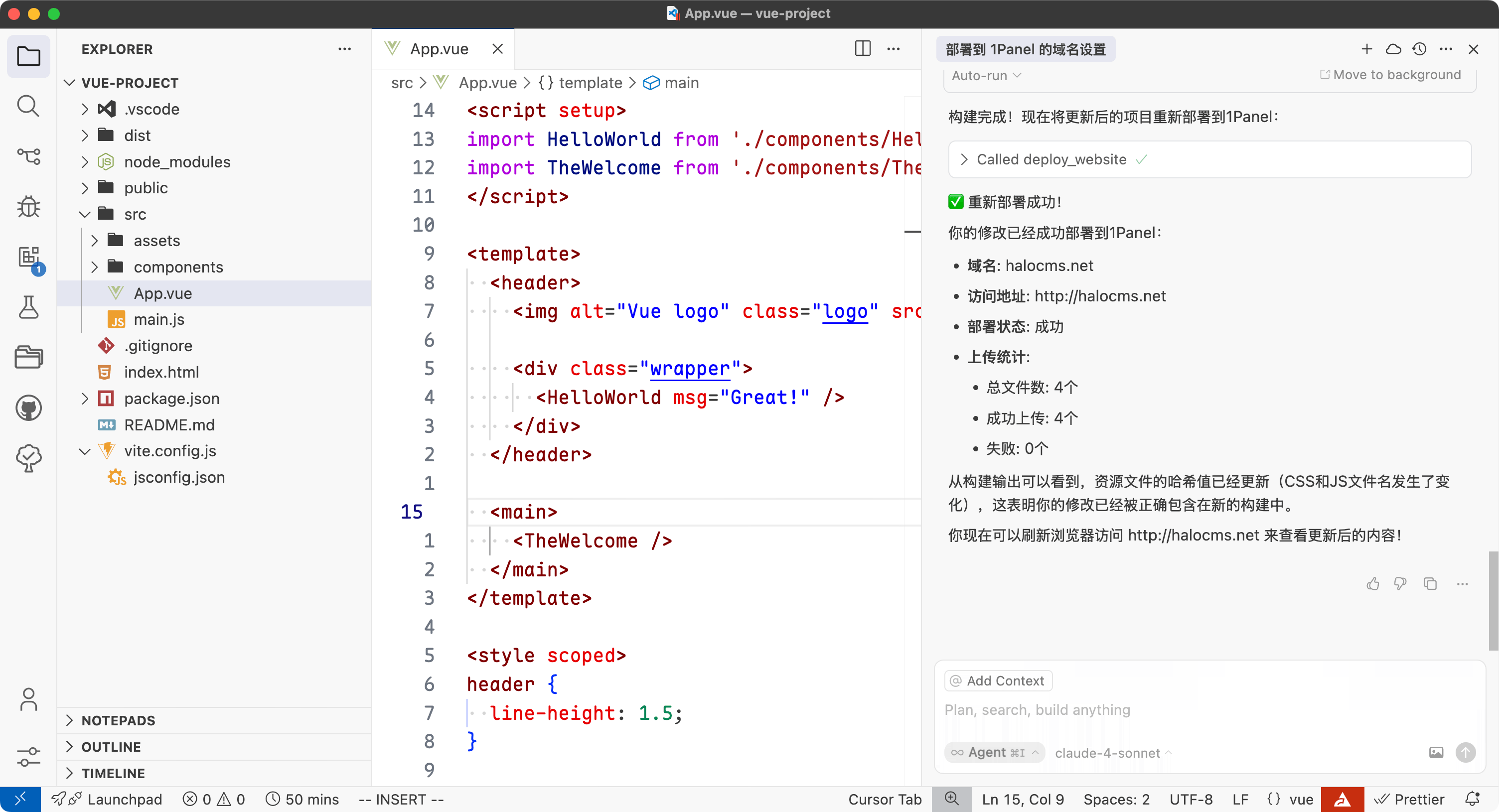
为了方便演示,我创建了一个新的 Vue 项目,并让 AI 帮我部署到 1Panel,以下是完整过程:



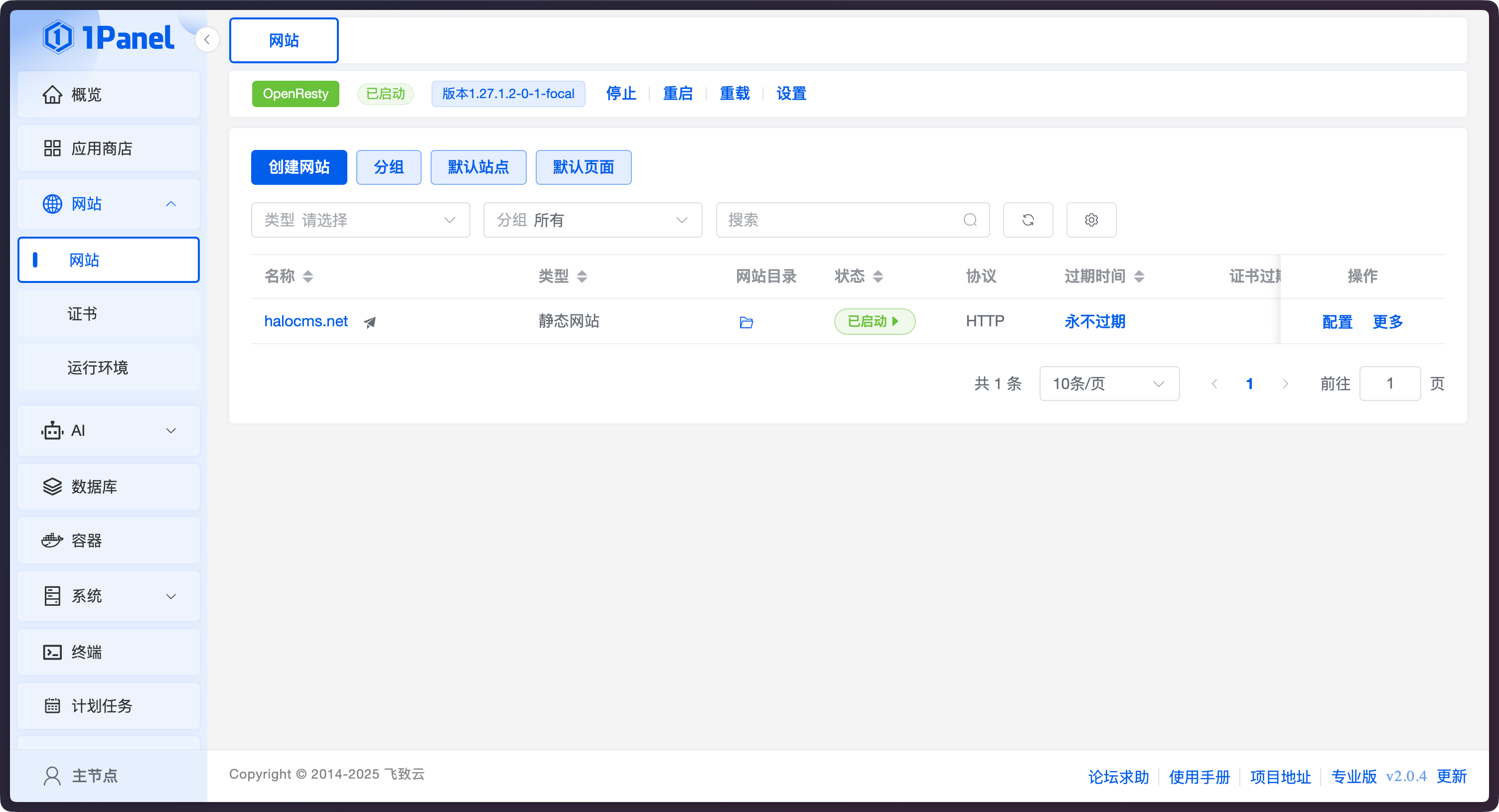
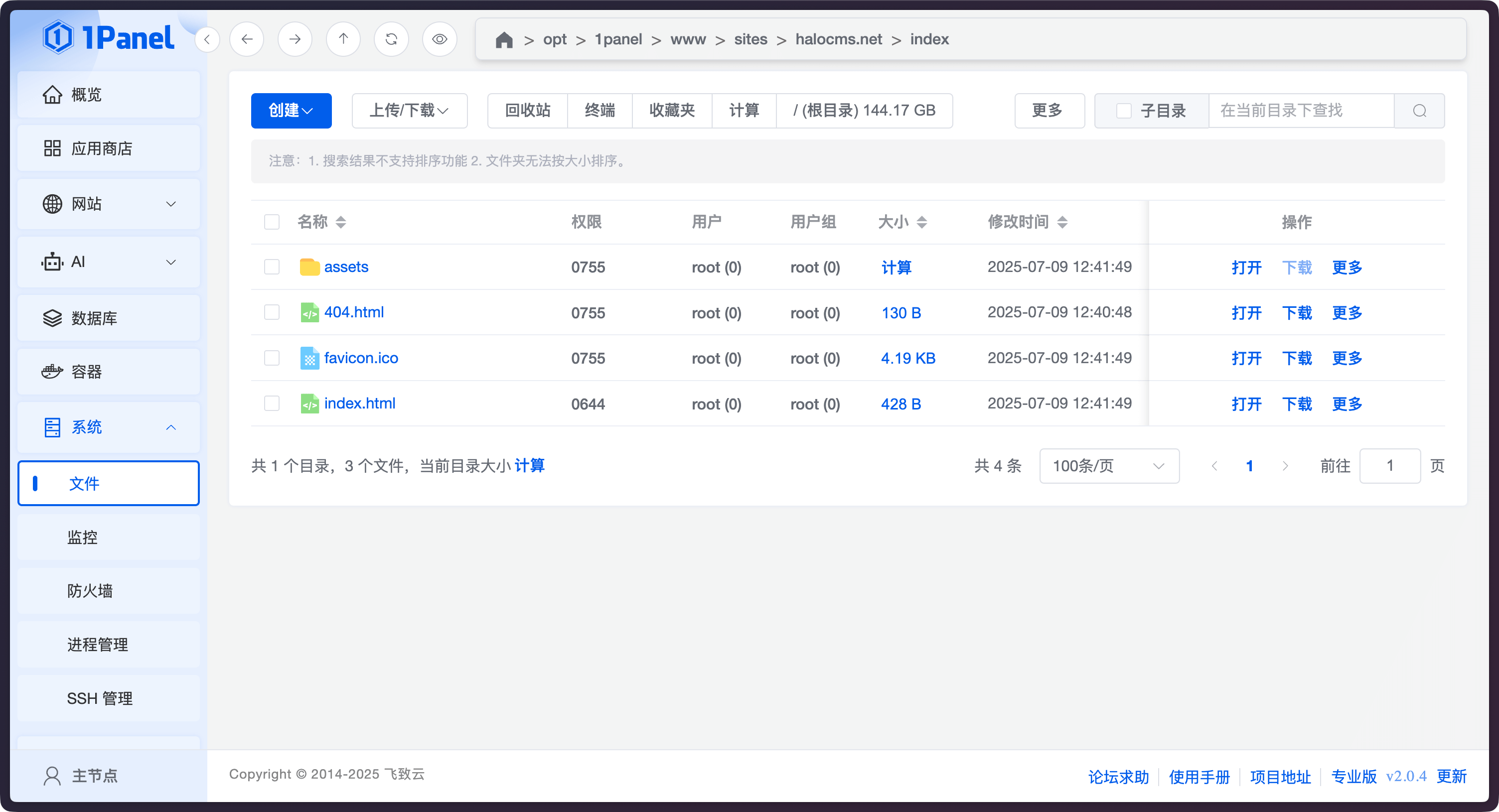
部署完成后,我们回到 1Panel 后台就可以看到新创建的网站和上传的文件:


后续我们完善了项目后,也可以让 AI 再次部署:


总结
通过以上演示,我们可以看到,使用 1Panel-mcp 工具,我们可以让 AI 自动将静态网站项目部署到 1Panel 中,并支持自动创建网站配置,大大提高了开发和部署效率。



